
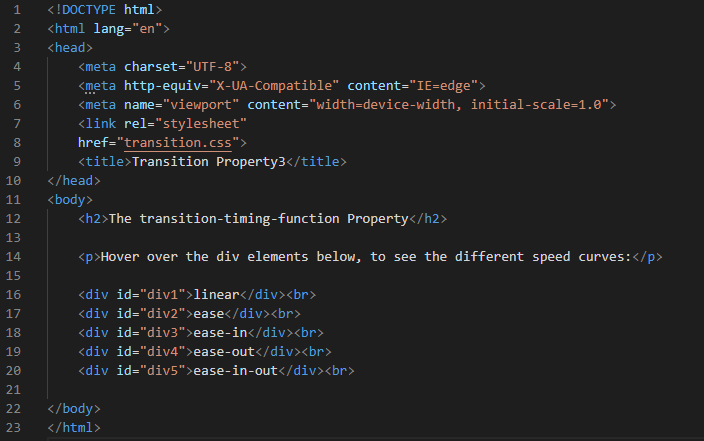
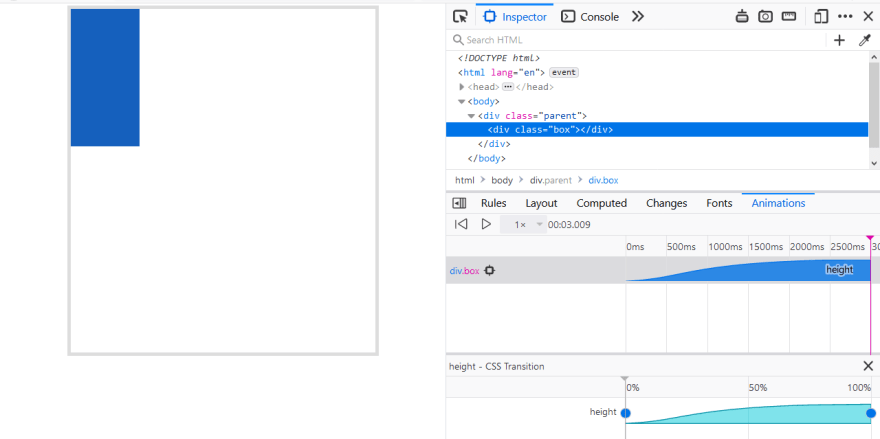
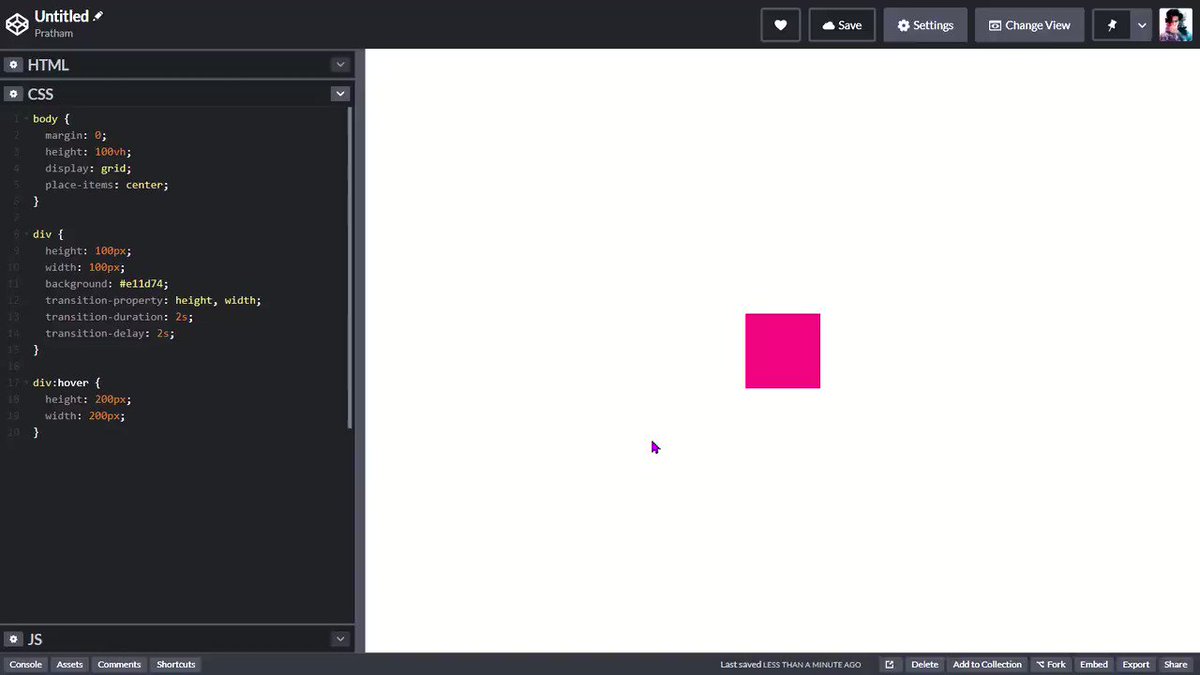
Pratham on Twitter: "Alright moving further, we can add multiple CSS properties in transition-property and multiple transition-duration as well using comma(,) separated values div { transition-property: height, width; transition-duration: 2s 4s; }

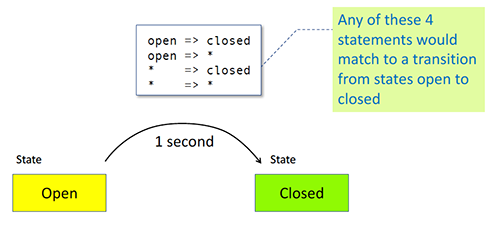
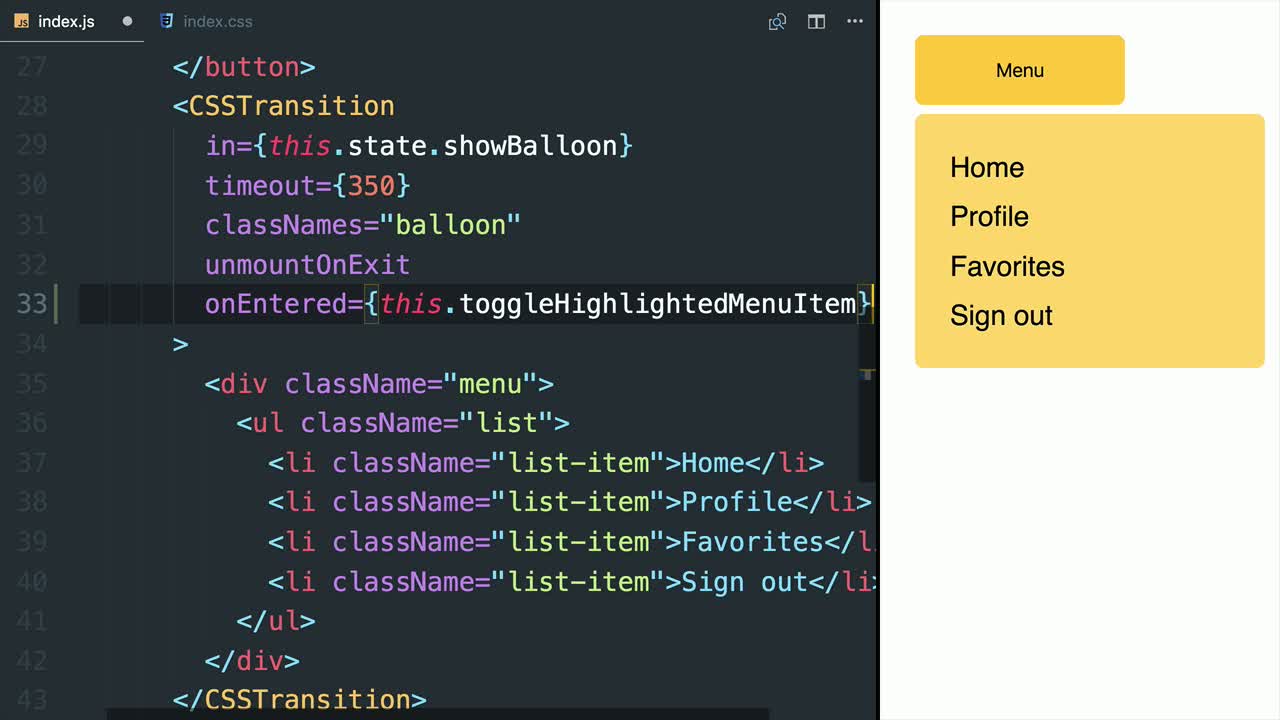
Vue.js 3 Transitions & GSAP. Starting from this lesson, we will show… | by OnlyKiosk Dev Tech | Geek Culture | Medium